Side Panel With Css . learn how to code your own website sidebar using css and html. in this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive design principles. learn how to collapse / expand a sidebar menu using javascript, html, & css only. a modern sidebar navigation with smooth expand & collapse transitions, written in css/css3 and vanilla javascript. with side navigation, you have several options: We'll explain static, fixed, sticky, grid, and. In this tutorial, we will build a fully responsive sidebar menu. Always display the navigation pane to the left of the page content.
from help.chisellabs.com
In this tutorial, we will build a fully responsive sidebar menu. in this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive design principles. with side navigation, you have several options: Always display the navigation pane to the left of the page content. learn how to collapse / expand a sidebar menu using javascript, html, & css only. learn how to code your own website sidebar using css and html. We'll explain static, fixed, sticky, grid, and. a modern sidebar navigation with smooth expand & collapse transitions, written in css/css3 and vanilla javascript.
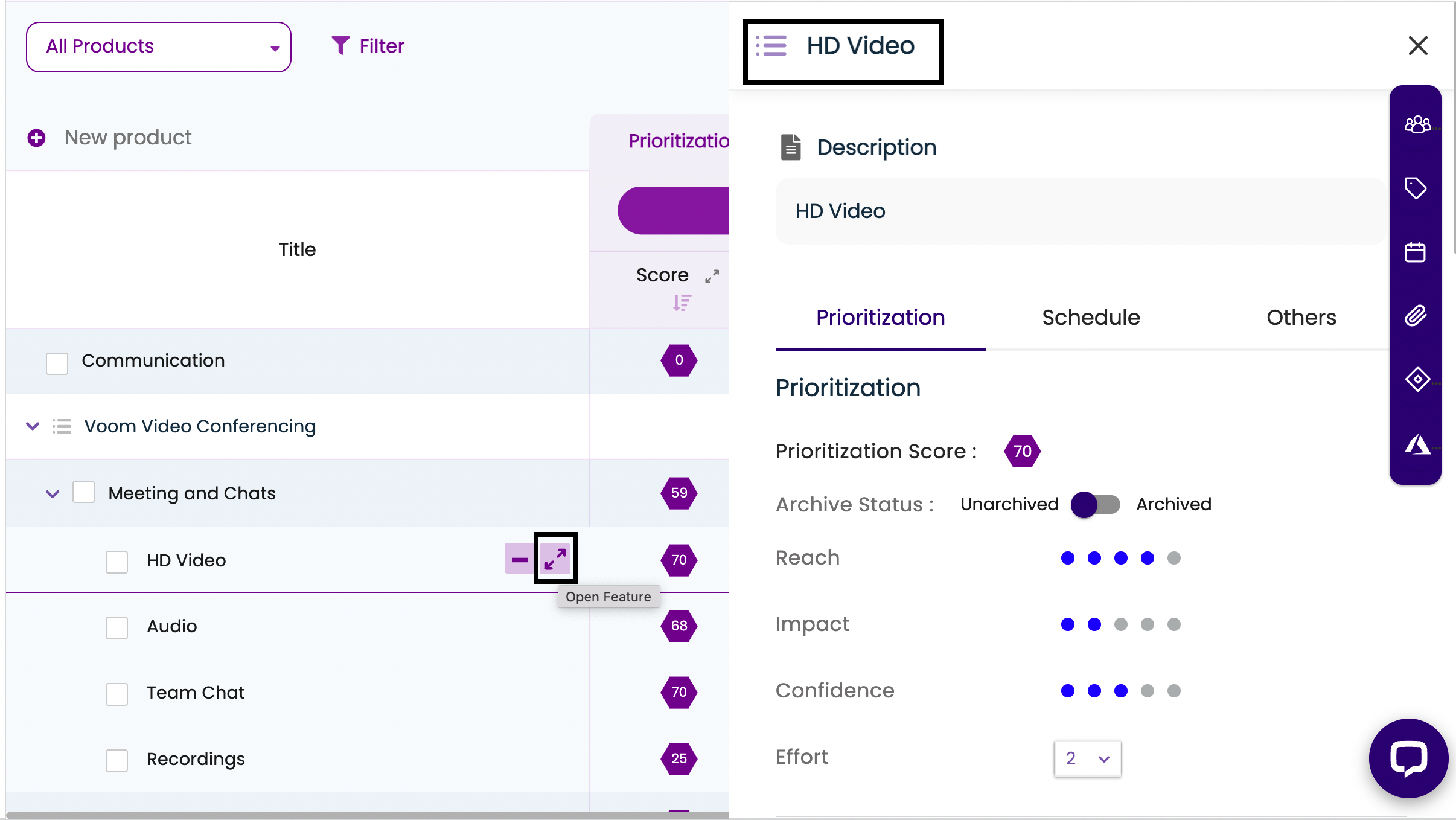
How To Perform Various Actions From Feature Side Panel Chisel Help
Side Panel With Css We'll explain static, fixed, sticky, grid, and. learn how to code your own website sidebar using css and html. learn how to collapse / expand a sidebar menu using javascript, html, & css only. In this tutorial, we will build a fully responsive sidebar menu. with side navigation, you have several options: in this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive design principles. a modern sidebar navigation with smooth expand & collapse transitions, written in css/css3 and vanilla javascript. We'll explain static, fixed, sticky, grid, and. Always display the navigation pane to the left of the page content.
From www.youtube.com
Sidebar Menu With SubMenu Dashboard Template UI Side Navigation Bar Side Panel With Css in this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive design principles. We'll explain static, fixed, sticky, grid, and. In this tutorial, we will build a fully responsive sidebar menu. learn how to collapse / expand a sidebar menu using javascript, html, & css only. Always display the navigation pane. Side Panel With Css.
From www.youtube.com
Customise Styling of Panels via CSS YouTube Side Panel With Css learn how to collapse / expand a sidebar menu using javascript, html, & css only. We'll explain static, fixed, sticky, grid, and. with side navigation, you have several options: learn how to code your own website sidebar using css and html. a modern sidebar navigation with smooth expand & collapse transitions, written in css/css3 and vanilla. Side Panel With Css.
From www.youtube.com
"CSS Designer Panel" Adobe Dreamweaver CC with YouTube Side Panel With Css in this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive design principles. learn how to collapse / expand a sidebar menu using javascript, html, & css only. Always display the navigation pane to the left of the page content. We'll explain static, fixed, sticky, grid, and. a modern sidebar. Side Panel With Css.
From onaircode.com
18+ CSS Panel Examples with Source Code OnAirCode Side Panel With Css with side navigation, you have several options: a modern sidebar navigation with smooth expand & collapse transitions, written in css/css3 and vanilla javascript. learn how to code your own website sidebar using css and html. in this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive design principles. Always. Side Panel With Css.
From onaircode.com
18+ CSS Panel Examples with Source Code OnAirCode Side Panel With Css Always display the navigation pane to the left of the page content. learn how to code your own website sidebar using css and html. in this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive design principles. We'll explain static, fixed, sticky, grid, and. with side navigation, you have several. Side Panel With Css.
From morioh.com
How to create a dual sliding panel using HTML, CSS and JavaScript Side Panel With Css with side navigation, you have several options: We'll explain static, fixed, sticky, grid, and. in this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive design principles. Always display the navigation pane to the left of the page content. learn how to collapse / expand a sidebar menu using javascript,. Side Panel With Css.
From australia.xemloibaihat.com
Responsive Side Navigation Bar in HTML CSS And JavaScript Dashboard Side Panel With Css In this tutorial, we will build a fully responsive sidebar menu. with side navigation, you have several options: Always display the navigation pane to the left of the page content. a modern sidebar navigation with smooth expand & collapse transitions, written in css/css3 and vanilla javascript. in this article, we provide comprehensive examples of css sidebar menus. Side Panel With Css.
From www.youtube.com
Responsive Sidebar Menu using HTML CSS and JavaScript YouTube Side Panel With Css Always display the navigation pane to the left of the page content. learn how to collapse / expand a sidebar menu using javascript, html, & css only. in this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive design principles. In this tutorial, we will build a fully responsive sidebar menu.. Side Panel With Css.
From stackoverflow.com
How to design a vertical flyout menu similar to this using CSS? Stack Side Panel With Css Always display the navigation pane to the left of the page content. with side navigation, you have several options: learn how to code your own website sidebar using css and html. in this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive design principles. learn how to collapse /. Side Panel With Css.
From docs.budibase.com
Side panel Side Panel With Css learn how to code your own website sidebar using css and html. with side navigation, you have several options: In this tutorial, we will build a fully responsive sidebar menu. We'll explain static, fixed, sticky, grid, and. learn how to collapse / expand a sidebar menu using javascript, html, & css only. a modern sidebar navigation. Side Panel With Css.
From morioh.com
Expanding SideNav CSS CSS Side Menu Side Panel With Css a modern sidebar navigation with smooth expand & collapse transitions, written in css/css3 and vanilla javascript. with side navigation, you have several options: in this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive design principles. learn how to collapse / expand a sidebar menu using javascript, html, &. Side Panel With Css.
From www.iamrohit.in
15+ CSS Panels Design From Codepen iamrohit.in Side Panel With Css Always display the navigation pane to the left of the page content. a modern sidebar navigation with smooth expand & collapse transitions, written in css/css3 and vanilla javascript. We'll explain static, fixed, sticky, grid, and. learn how to collapse / expand a sidebar menu using javascript, html, & css only. with side navigation, you have several options:. Side Panel With Css.
From www.studocu.com
CSS Border Sides CSS Border Sides CSS Border Individual Sides From Side Panel With Css with side navigation, you have several options: a modern sidebar navigation with smooth expand & collapse transitions, written in css/css3 and vanilla javascript. In this tutorial, we will build a fully responsive sidebar menu. in this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive design principles. Always display the. Side Panel With Css.
From webdevtrick.com
JavaScript Dual Sliding Panel With CSS Responsive Panel Slide Side Panel With Css a modern sidebar navigation with smooth expand & collapse transitions, written in css/css3 and vanilla javascript. with side navigation, you have several options: learn how to collapse / expand a sidebar menu using javascript, html, & css only. We'll explain static, fixed, sticky, grid, and. learn how to code your own website sidebar using css and. Side Panel With Css.
From www.slideshare.net
Side PanelExpand side panelBreadcrumbTable of ContentsModul.docx Side Panel With Css with side navigation, you have several options: Always display the navigation pane to the left of the page content. learn how to collapse / expand a sidebar menu using javascript, html, & css only. in this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive design principles. learn how. Side Panel With Css.
From morioh.com
Fully Working Creative Admin Panel using HTML CSS JS and ALL Latest Side Panel With Css learn how to code your own website sidebar using css and html. In this tutorial, we will build a fully responsive sidebar menu. with side navigation, you have several options: learn how to collapse / expand a sidebar menu using javascript, html, & css only. in this article, we provide comprehensive examples of css sidebar menus. Side Panel With Css.
From dxoqvgrou.blob.core.windows.net
Sidebar Button Css at Melvin Emery blog Side Panel With Css learn how to code your own website sidebar using css and html. in this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and responsive design principles. We'll explain static, fixed, sticky, grid, and. a modern sidebar navigation with smooth expand & collapse transitions, written in css/css3 and vanilla javascript. with. Side Panel With Css.
From dxoodaewu.blob.core.windows.net
Vue Sidebar Menu Font Awesome at Edna Williams blog Side Panel With Css Always display the navigation pane to the left of the page content. learn how to code your own website sidebar using css and html. a modern sidebar navigation with smooth expand & collapse transitions, written in css/css3 and vanilla javascript. in this article, we provide comprehensive examples of css sidebar menus that utilize flexbox, css grid, and. Side Panel With Css.